2018天猫店铺承接页全屏教程
浏览次数23279
承接页全屏海报示例图片,如下图:

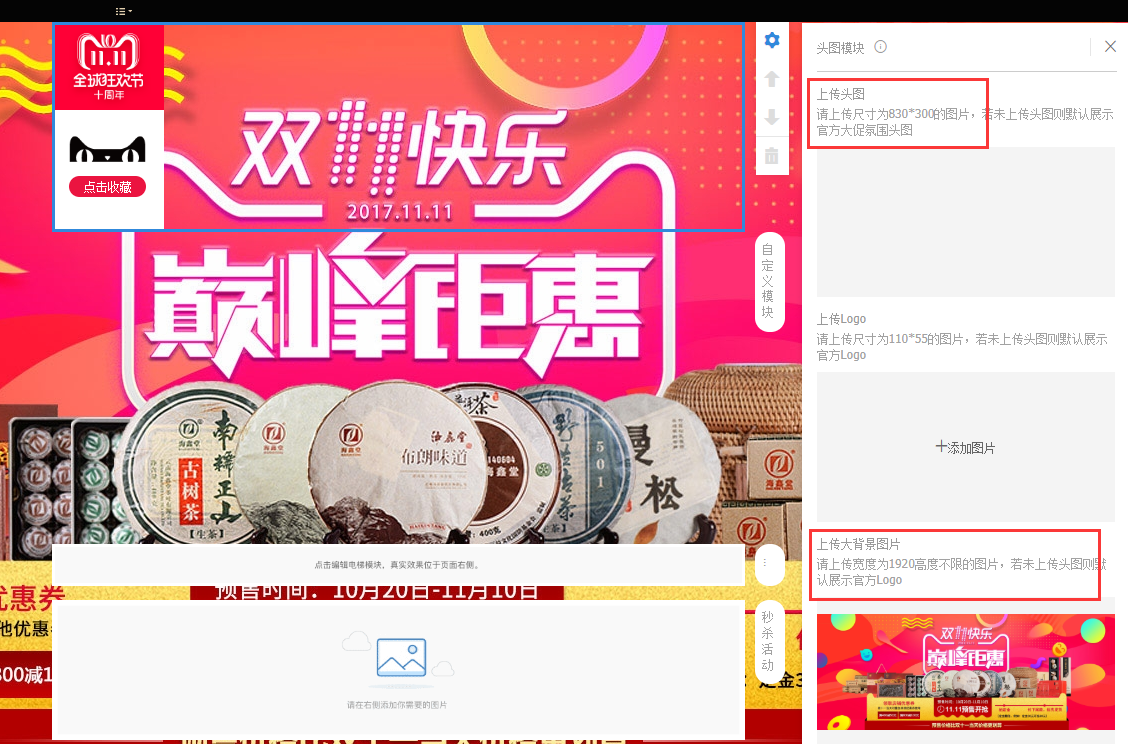
第一步:将做好的海报上传到背景大图(宽1920,高度不限,图片不用切开);
头图上传一张透明图即可(图片地址:https://img.alicdn.com/imgextra/i3/800803731/TB2564SbOGO.eBjSZFjXXcU9FXa_!!800803731.png)

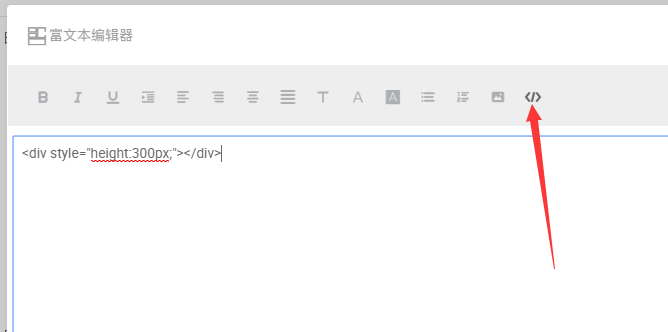
第二步:在顶部模块下方添加一个自定义模块,编辑模块放入以下代码(高度自己可以调整)将模块撑开即可;
<div style="height:300px;"></div>